HaoLearn
Type: Cross-function teamwork
Deliveries: A responsive web-based platform
Method: Whiteboarding, Research, Sketch, Group Reviewing

GOAL
Building an online platform for the people who want to learn, share, and teach programming knowledge. People can start and develop their programming skills here by joining courses or communities.
METHODOLOGY
-
Whiteboarding for brainstorming of the login flow, wireframing.
-
Design studio meeting for every step.
-
Agile working style in a cross-functional team, including designers, engineering, back-end team, and stakeholders.
MY ROLE
-
Organize the whiteboarding process.
-
Identify the logic flow and draw it by Miro.
-
Create and finalize the wireframing by Sketch.
-
Closely working with Leadership, Designer, Developer, and Project Manager.
-
Collect and analyze the feedback from Marketing, Sales, and Customer Services teams.
TOOLS
-
Balsamiq
-
Whiteboard
-
Sketch
-
InVision
DESIGN PROCESS
-
Research
-
Brainstorm and sketch
-
Prototype design by using Balsamiq and Invision
-
Usability testing
-
Improving the final prototype and design the mobile version
-
Final Presentation by using Prezi
RESEARCH
Methodology: Interview
Before the interface design, we’ve done 7 interviews, all of our interviewees are learning programming recently. Moreover, we’ve also collected information from our client -- HaoLearn company. After that, we’ve created a persona based on our interview.

SKETCH
Tool: Balsamiq
For the first sketch, we used simple rectangles and buttons to represent the different sessions on the page. The example below is showing the Register and Survey function on this website.





INTERFACE DESIGN
Tool: Balsamiq
A. Registration and the pre-training evaluation
1. Sign Up for the website
2. Type email and password for registration
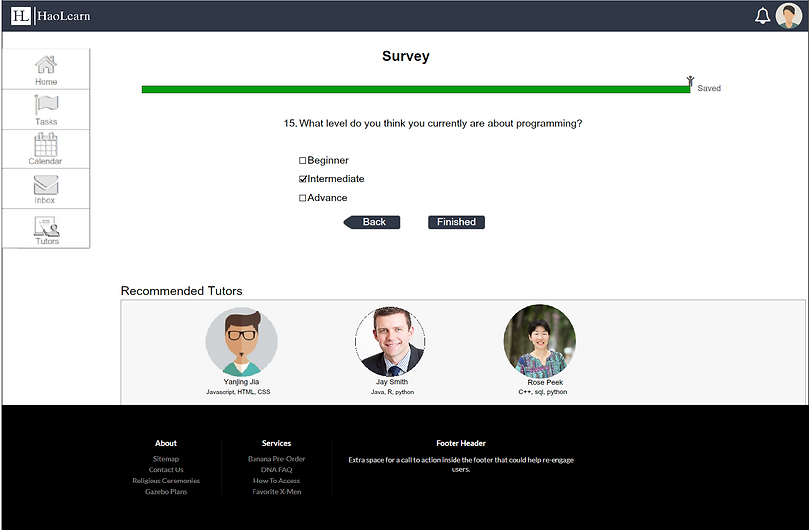
3. Starting the survey
4. Finishing the survey and choosing the tutor
5. Contacting with the tutor



1. Mo finds the HaoLearn website and tapped into the main page. He begins to sign up. He clicks the Sign Up button.
2. Mo chooses to sign up for a student account, typing his email and password, and then he clicks the Sign up button to finish this registration.

3. And then the pre-training evaluation, as a survey page pops up from the website.

4. After he finished all the questions, the website shows some Recommended Tutors for him. Mo selects the Jay Smith from the survey results.

5. On the Tutor's information page, Mo can view the basic information from Jay Smith. Mo wants to select Jay Smith as his tutor, and he wants to communicate with the tutor about his learning requirement and his future career goal. Therefore, Mo clicks the Contact tutor button to contact Jay Smith.

B. Function of making reservation of online meeting
1. Login for the website through social media
2. Check the home page and schedule an online meeting
3. Making reservation for online meeting
4. Add and check online meeting schedule on my calendar
1. Mo wants to use login to his account in HaoLearn.com by using the social media connection. Mo clicks the Log In button on the upper right corner, and then he chooses the social media login.



2. Then he viewed his home page and planning to scheduled his next online meeting, so he clicked the Check availability time button from the menu bar for checking the available time for next meeting.

3. Mo suddenly finds the perfect time for next online meeting could be reserved at 8:30 pm, then he added the online meeting in his calendar by clicking the Confirm and add to my calendar button.

4. At last, Mo checks his new course that he just added into the schedule on his Calendar page.
.png)
.png)
C. Checking the status of tasks for student
1. Checking dashboard and tasks function
2. Checking the detailed information of tasks for the student
1. By the next day, when Mo checked his Home page on HaoLearn.com, he thought he had completed all his studies. But, He suddenly saw that the progressing pie of his unfinished tasksis 65%, so it turned out that the tutor had left some new tasks for him.

2. Then, Mo clicks Tasks button from the menu bar and he checks the unfinished task below the tasks table, and Mo starts to complete the new task.

D. Communicate with the tutor (receive and send the notification, task, message)
1. Checking inbox and tasks
2. Contacting with tutor (Chatting box function)
3. Checking notification and the feedback from tutors
1. Mo gets a reminder from the HaoLearn website. He goes to his Inbox page to check his unread messages by clicking the Check button. Mo finds that his tutor has sent the notification for this week’s tutorial class and the new task of this week.

2. Then, Mo checks his new message from Jay in the Inbox page.

3. And then, Mo discusses the first meeting with Jay and also talks about the next meeting time.

MOBILE VERSION

HaoLearn mobile version
USABILITY TESTING & IMPROVEMENTS
After we finished the website interface's design, we did a usability testing. We've asked 7 people to do our test. Here's the report of the usability testing.
Based on the usability testing's result, we made some changes and improvements.
1. Tasks page
According to the result of usability testing, most of our participants suggested that they prefer to view the tasks list into one table, which is more well-organized. Therefore, we redesign the Tasks page. Not only to put all the Tasks into on the table, we also divided the tasks into four different status: Due, Unfinished, Finished and Reviewed. In addition, we added four different icons to present these different statuses of the tasks. Last but not least, we designed a Tab Bar above the Tasks list, which helps the users to narrow down their searching by clicking the tab.

Old version

New version
2. Tutor information page
First of all, we changed the Thumb-up Rating into the Stars Rating (the red rectangle), which is a popular way that users are familiar with.
Secondly, we changed the Back to tutor list button's position and design (the yellow rectangle). Putting the Back button on the upper left corner of the interface is a familiar position for the users.
.png)
Old version
.png)
New version
3. Progress page
When we showed the Progress page to our participants during the test, many of them were confused about the meaning of this page, especially the three processing bar on this page. Participants suggested that the Progress page doesn't need to open a new page to check it, it could show on the Home page as an additional function.
Therefore, we merger the Progress function into the Home page, and we used two pie charts to replace the processing bar. Additionally, we used the different color to distinguish the different parts of each pie.

Old version

New version


